Custom assets
Custom Assets in ComposeFlow
ComposeFlow allows you to enhance your application’s visual appeal by incorporating custom assets, such as images and icons. By uploading your own assets, you can ensure that your app aligns perfectly with your brand identity and design preferences.
Uploading Custom Assets
-
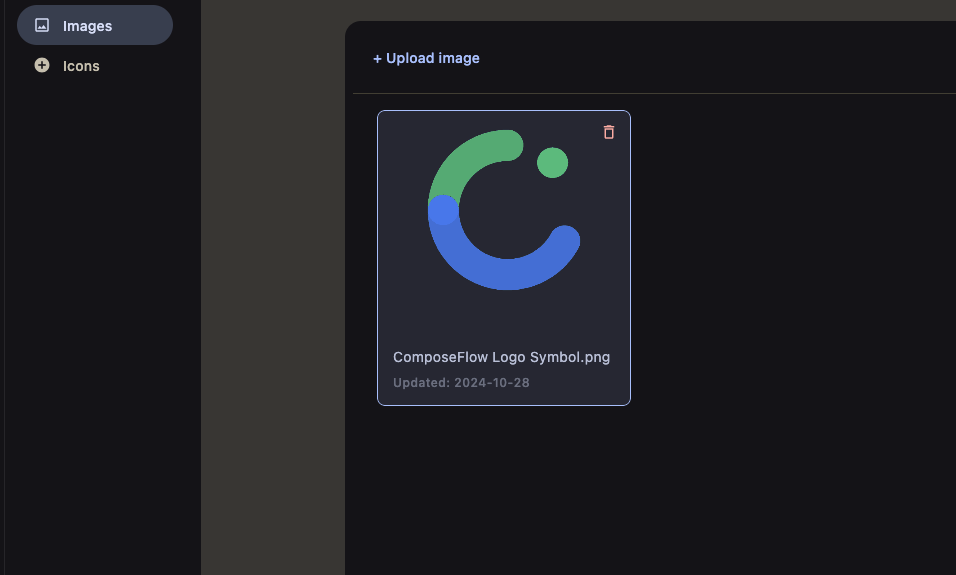
Navigate to Custom asset menu in ComposeFlow.
-
Choose Asset Type:
- Decide whether you’re uploading an Image or an Icon.
-
Upload the Asset:
- Click on the “Upload Image” or “Upload Icon"" button.
- Select the desired file from your computer.
- Supported Formats:
- Images: PNG, JPEG, SVG
- Icons: PNG, XML vector drawables
- Supported Formats:
 )
)
![]() )
)
Using Custom Assets in the UI Builder
Once your custom assets are uploaded, you can easily incorporate them into your application’s UI using the Image and Icon composables.
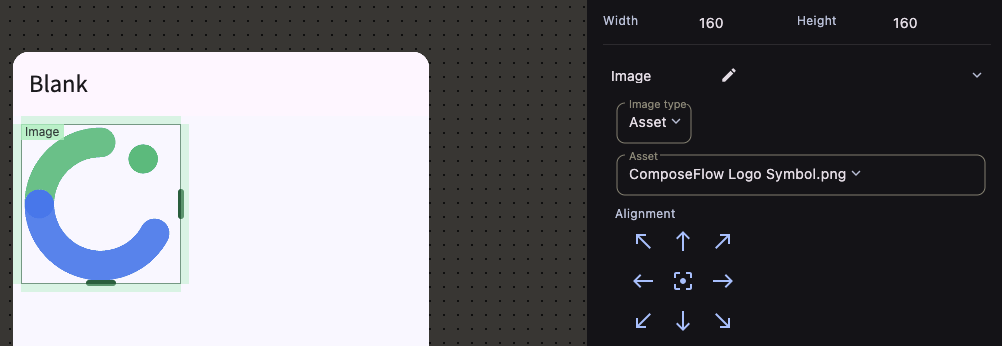
Using Custom Assets in an Image Composable
-
Add an Image Composable:
- In the UI Builder, drag and drop an Image composable onto the Canvas Area.
-
Configure the Image Type:
- With the Image composable selected, navigate to the Inspector panel on the right.
- Under the “Image Type” dropdown, select “Asset”.
-
Select Your Custom Asset:
- A dropdown will appear listing all your uploaded custom assets.
- Choose the desired image from the list.

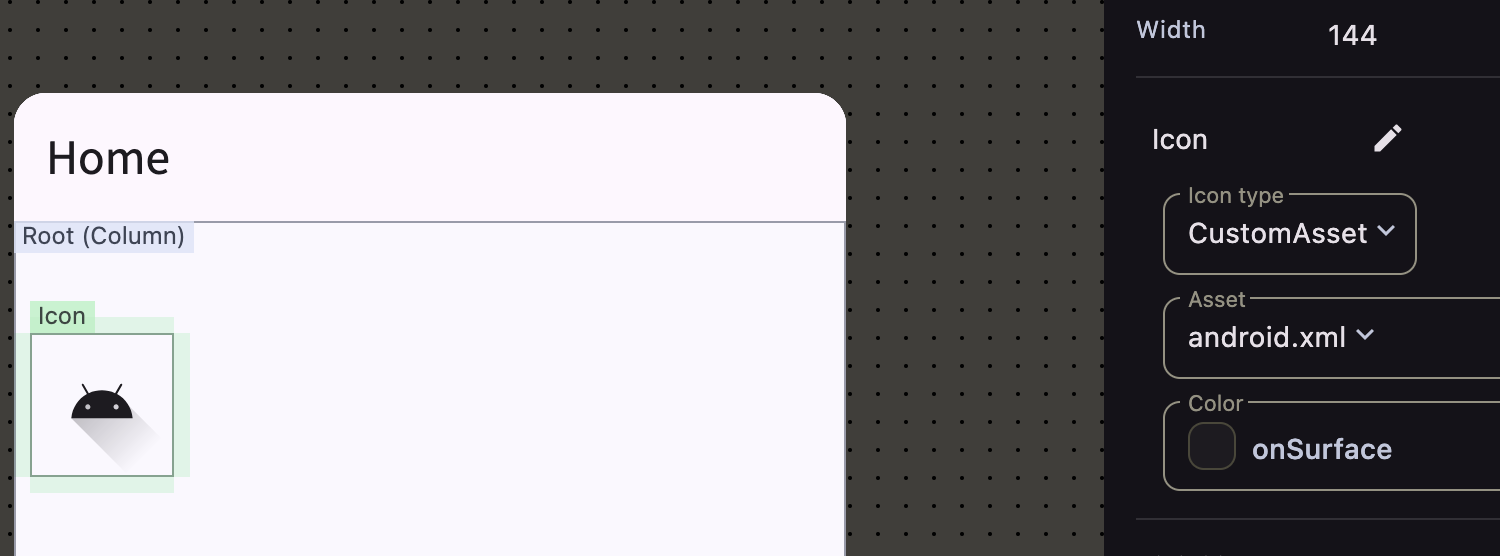
Using Custom Assets in an Icon Composable
-
Add an Icon Composable:
- In the UI Builder, drag and drop an Icon composable onto the Canvas Area.
-
Configure the Icon Type:
- With the Icon composable selected, navigate to the Inspector panel on the right.
- Under the “Icon Type” dropdown, select “Custom Asset”.
-
Select Your Custom Asset:
- A dropdown will appear listing all your uploaded custom icons.
- Choose the desired icon from the list.